< html5 >
<1장> DOCTYPE 선언
- html5에서 doctype은 특별한 의미 없음
- 오직 html5 표준모드에서 웹페이지가 렌더링됨을 지정하기 위해 사용
- 기존 doctype은 길고 외워서 쓸 수 없어 html5 사상에 위배됨
- 대소문자 구분하지 않음
- html5 표준모드 임을 선언
- 다큐먼트가 html5 구문에 맞는가와는 다른 관점임
<2장> HTML5 구문
- 기존 html4 , Xhtml1 과 호환성 있음
- 많이 작성하는 구문은 브라우저가 디폴트 값으로 처리하므로 간략하게 코드 작성
- meta 엘리먼트 디폴드값 : text/html
- html5 스펙에서 meta charset은 utf-8 을 권장하고 있음
<html lang="ko">
<meta charset="utf-8">
<title>다우스타일</title>
<body>
</body>
</html>
* XML은 별도 구문 있음
☆ No More Type
<link rel="stylesheet" href="main.css" type="text/css">
<script src="script.js" type="text/javascript">
<3장> 신규 엘리먼트
★ 모든 엘리먼트는는 디폴트로 inline을 표시함. 블럭단위로 엘리먼트를 렌더링하려면 아래와 같이 정의할 것
header, footer, article, section, nav, menu, hgroup {
display: block;
}
* IE는 적용안됨 : http://dreamgoer.net/222 (12번 문항 참조)
(1) New Semantic Tags
<body>
~
의 그룹화 / 섹션으로 정의하는 역할 / 반드시 하나 이상 포함 / h 외의 엘리먼트 사용불가
Page Title
Page Subtitle
Title
content

</body>
(2) Audio
<audio autoplay="autoplay" controls="controls">
Download this file.
- 오디오에서 mozilla와 webkit 조합은 아직 미완성
- Firefox는 .ogg , Webkit은 .mp3 지원 (사파리는 ogg 인식 못하므로 mp3로 넘어감)
- IE는 오디오 미지원 , Opera 10이하 버전은 .wav만 지원
(3) Video
<video controls preload> controls = 컨트롤바 삽입, preload = 방문자를 위해 비디오를 미리 로딩
- html5 스펙이 코덱까지 정의하지 않아서, 코덱지원은 브라우저의 몫
- type 정의가 꼭 필요한 것은 아니나 대역폭 문제를 해결하기 위해 정의
- html5 video는 아직 지원하지 않는 브라우저가 많음
(4) Mark
우리는 html5를 공부하는 스터디그룹입니다. <mark>다우스타일에서 함께해요
- mark는 하이라이터로써 mark열에 둘러싸인 문자는 사용자의 액션에 관련이 되게 됨
- "다우스타일" 검색시 자바스크립트로 그 문자가 나타날 때 마다 로 둘러싸게 할 수 있는 것
(5) Meter, Progress
<meter min="0" max="100" low="40" high="90" optimum="100" value="78">A+
<progress>working
<progress value="64" max="100">64% Complete
- meter 엘리먼트는 척도를 표현, 정지상태 (하드디스크 사용량)
- progress 엘리먼트는 진척도를 표현, 진행상태 (남은값을 알 수 있는 경우와 모르는 경우로 나뉨)
(6) 작성중....
정리 중인 엘리먼트 -_- command, datalist, details, embed, keygen, ruby, rt, rp, time, output
(7) Input 엘리먼트에 type 추가 (현재는 오페라만 지원)
<input type="text" placeholder="검색어를 입력하세요" />
텍스트 박스 내에 워터마크 기능 제공 (기본고정값)
<input type="color" />
컬러피커에서 컬러를 선택하여 데이터를 입력 #000000 에서 #FFFFFF까지 지정할 수 있고 잘못 지정하거나 값을지정하지
않으면 #000000로 설정됨
<input type="range" min="0" max="50" value="10" />
슬라이더 형태로 숫자 범위 데이터를 입력 할 수 있음, min 속성의 기본값은 0, max 속성의 기본값은 100, 소수값 입력가능
<input type="search" autofocus />
검색을 위한 값을 입력할 때 사용. text 엘리먼트와 기능이 같지만 검색이 동반된 다는 점이 다름.
<input type="datetime" />
UTC 일자, 시간 입력을 위한 타입. 2010-10-18T00:00Z 행태로 입력할 수 있음. 일자는 캘린더표시. 시간은 스피너를 사용.
<input type="datetime-local" />
지역화 일자, 시간 입력을 위한 타입. 국내사용시 유용
<input type="date" />
일자 입력을 위한 타입. 2010-10-18 형태로 값을 입력하게 됨. 직접입력. 캘린터 선택 둘 다 가능
<input type="month" />
연월입력을 위한 타입. 직접입력. 캘린더 선택 둘 다 가능
<input type="time" />
시간(시, 분, 초, 1/1000초) 입력을 위한 타입. 직접입력. 스피너 둘 다 사용 가능
<input type="week" />
연도와 주 입력을 위한 타입. 2010-W39 형태로 입력. 직접입력. 스피너 둘다 사용 가능
<input type="number" />
한 줄의 숫자 데이터를 입력할 수 있음. 소수 값 입력 가능
<input type="email" />
이메일 주소 입력을 위한 타입.콤마를 사용하면 다수의 이메일 주소의 입력을 받을 수도 있음. 이메일이 아닌 값에 대해서는 알림.
<input type="url" />
절대경로 URL 입력을 위한 타입. 폼 컨트롤에 입력한 값이 URL에 맞지 않으면 전송 버튼을 클릭시 알림.
<input type="tel" />
전화번호 입력을 위한 타입. text 엘리먼트와 기능이 같지만 전화번호만을 입력한다는 점이 다름
★ input type 테스트 html 보기 : 별도 파일 첨부
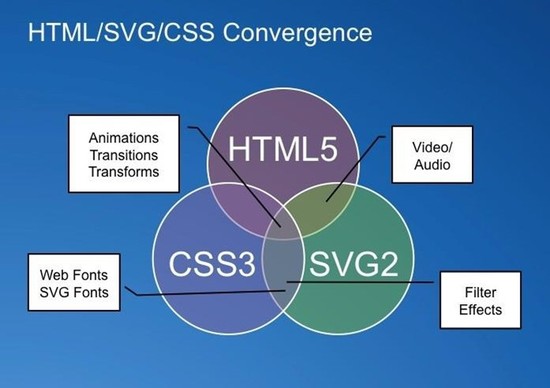
<번외> HTML5가 아닌 것
- SVG : Scalable Vector Graphics
- CSS3
- Client Storage (html5에 포함되었다가 스펙에서 빠졌음)
- Web Sockets (스펙에서 빠지고 별도 스펙으로 진행중)

도움 주신 분들 (출처)
서적 : HTML5 차세대 웹 표준, 기술
JJ님 블로그 : http://dreamgoer.net/222
HTML5 Presentation : http://slides.html5rocks.com
'IT > 언어' 카테고리의 다른 글
| Java 의 기본 원리 (0) | 2013.11.26 |
|---|---|
| DAO는 1:1 이어야 하나 토론! (0) | 2013.11.26 |
| canvas 원호 그리기 (0) | 2013.11.26 |
| canvas 다각형 그리기 (0) | 2013.11.26 |
| canvas 선그리기 (0) | 2013.11.26 |


